🥳 序言
众所周知,html 是前端刚开始学习时的第一门语言。然而,在我们日常的实际开发中,一直注重的是实践和应用。但是殊不知的是,很多小伙伴都忽略了很多关于 html 相关的基础入门知识。那么在接下来的文章中,将讲解 html 是什么,其发展历史又是怎么样的?还有 html 如何使用,以及如何写出更加语义化的 html 。
接下来我们来一起学习 ⑧~🧐
😋 一、网页三大元素
大家都知道,对于网页来说,有三大基本元素。那就是大家所熟悉的 html , css 和 js 。对于这三者来说,主要描述如下:
html:网页的基本结构;css:网页的展现效果;js:网页的功能行为。
😜 二、HTML 简介
1. 定义
HTML ,全称为 HyperText Markup Language , 即超文本标记语言),它是用于构建网页基本结构及其内容的一门标记语言。接下来我们来看一下超文本和标记语言分别是什么:
超文本: 文本中包含指向其他文本的链接;
标记语言: 将文本以及文本相关的其他信息结合起來,展现出文档结构,如: HTML 、 XML 、 KML 、 Markdown 等等。
2. 发展历史
看完定义之后,我们再来看下 HTML 的一个发展历史。具体如下:
伯纳斯-李在1989 年提出了基于互联网的超文本系统。- 1993 年
IETF(互联网工程任务组)发布首个HTML提案,由此,HTML语言的第一版就诞生啦。 - 在经历过几个草案之后,
HTML 2.0于1995 年发布,包括了基于表单的文件上传、表格、国际化等功能。 - 1994 年
W3C成立,随后接管了HTML的标准化工作,并在1997 年发布了HTML3.2。 - 随后发布的
HTML4.0中采用许多特定浏览器的元素类型和属性。 - 在2014 年的时候,
HTML5作为W3C的推荐标准发布。
😝 三、HTML 结构
1. 引例阐述
我们来看一段 HTML 代码,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>测试站点</title>
</head>
<body>
<p class="editor-note">周一家的猫咪很可爱!</p>
<img src="cat.png" alt="猫咪图片" />
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>测试站点</title>
</head>
<body>
<p class="editor-note">周一家的猫咪很可爱!</p>
<img src="cat.png" alt="猫咪图片" />
</body>
</html>大家可以看到,在上面这段 HTML 代码中,包括 html 、 head 、 meta 、title 和 body 等等标签,由上面的这些标签,就构成了 html 的结构。
接下来我们来看一下 html 具有哪些特点。
2. 特点
HTML文档包含多个HTML元素,元素具备不同的特性。HTML元素 = 开始标签 + 结束标签 + 元素内容。- 一些元素只有一个标签,如
img、input、br等。 HTML元素标签不区分大小写。- 元素可以嵌套在其他元素中间。
- 元素可以拥有属性,属性包含元素的额外信息。
接下来我们来看下以上这几个标签各自的作用。
3. HTML 页面结构
(1)DOCTYPE
<DocTYPE HTML> ,常放在 HTML 文档最前面的位置,加上之后就会按照 W3C 的 HTML5 标准来解析渲染页面。
(2)html
<html> ,是网页的根元素,包含整个页面的内容。
(3)head
<head> ,此标签对用户不可见,其中包括像面向搜索引擎的关键字、页面描述、字符编码声明、CSS 样式等内容。
(4)body
<body> ,该元素包含能够被用户访问到的内容,包括文本、图像、视频、游戏、音频等等内容。
(5)meta
<meta> ,常设置的内容有: charset/name/http-equiv 。下面给出一些常用的配置信息。
<meta charset="utf-8" />定义文档字符编码
<meta name="keywords" content="HTML" /> 关键字
<meta name="description" content="HTML基础" />页面描述
<meta
name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"
/>主要用于移动端,定义设备屏幕上用来显示网页的区域
<meta http-equiv="expires" content="31 Dec 2021" />http头部
下面给出一个自定义meta的网站,大家可以自行查阅~
https://wiki.whatwg.org/wiki/MetaExtennsions<meta charset="utf-8" />定义文档字符编码
<meta name="keywords" content="HTML" /> 关键字
<meta name="description" content="HTML基础" />页面描述
<meta
name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"
/>主要用于移动端,定义设备屏幕上用来显示网页的区域
<meta http-equiv="expires" content="31 Dec 2021" />http头部
下面给出一个自定义meta的网站,大家可以自行查阅~
https://wiki.whatwg.org/wiki/MetaExtennsions(6)title
<title> ,表示页面的标题,经常显示在浏览器的标签页上。
(7)style
<style> ,是 CSS 的样式。
(8)link
<link> ,表示跳转链接。下面给出几种常见的 link 方式。具体如下:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
当前页面的favicon
<link rel="stylesheet" href="my-css-file.css" />
链接到样式表
<link
href="fancy.css"
rel="alternate stylesheet"
type="text/css"
title="Fancy"
/>
可替换的样式表<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
当前页面的favicon
<link rel="stylesheet" href="my-css-file.css" />
链接到样式表
<link
href="fancy.css"
rel="alternate stylesheet"
type="text/css"
title="Fancy"
/>
可替换的样式表(9)script
<script> 表示可执行脚本。通常引用的方式如下:
<script type="text/javascript" src="javascript.js"></script><script type="text/javascript" src="javascript.js"></script>下面我们来了解它的两个属性:
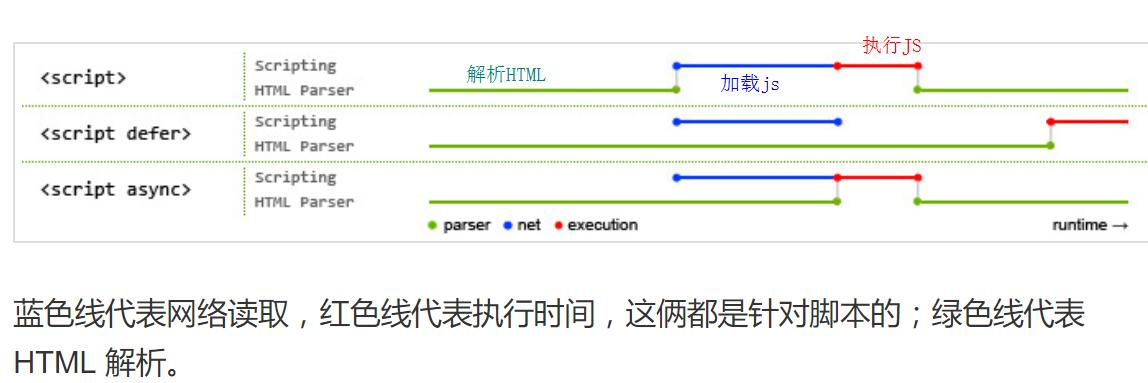
defer:立即下载,延迟执行,表示脚本可以等到dom被完全解析和显示之后再执行,只对外部脚本有效。有defer属性的脚本会阻止DOMContentLoaded事件,直到脚本被加载并且解析完成。async:立即下载脚本,且不妨碍其他操作,比如在下载其他资源或者加载其他脚本的时候,只对外部脚本有效。
我们用一张图来展示这两者的区别,具体如下图:

大家可以看到, async 支持在遇到 js 文件时,立即下载脚本。而对于 defer 来说,它只能前面的 js
内容先全部加载完,再进行执行操作。
😛 四、常用元素
1. 三种常用元素
(1)内联元素
- 只占据它自己对应标签的边框所包含的空间。
- 只能容纳文本或其他内联元素。
- 只能通过修改水平边距、边框或者行高的方式改变尺寸。
- 常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>。
(2)行内块级元素
- 元素在行内排列,不会独占一行。
- 支持设置宽高以及垂直边距、边框。
- 常用的内联元素:
<img>、<input>、<td>。
(3)块级元素
- 占据其父元素的整行,总是从新的一行开始。
- 能容纳其他块元素或者内联元素。
- 可以控制宽高、行高、边距、边框等改变其尺寸。
- 常用的块级元素:
<div>、<p>、<h1>-<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote>、<form>。
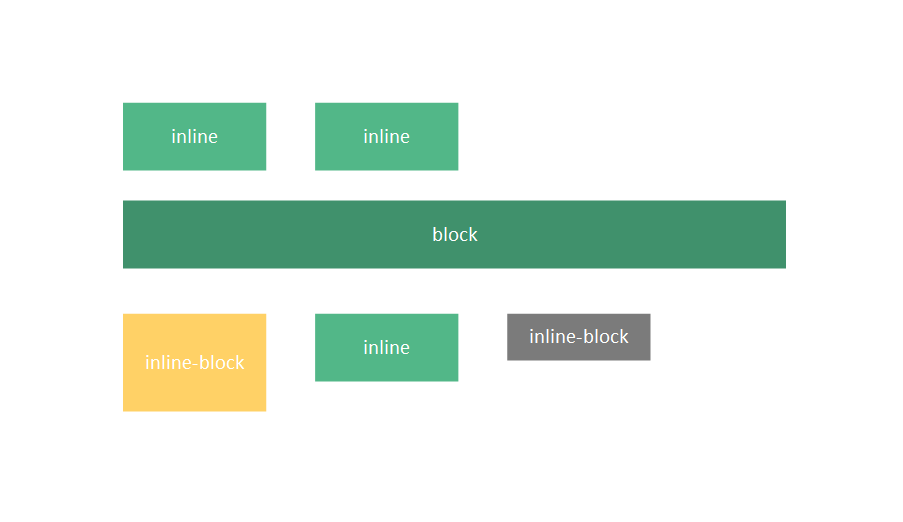
2. 图例
下面我们用一张图来来了解这三种常用该元素的区别。具体如下图:

😏 五、语义化
1. 定义
所谓语义化,即根据内容的结构,选择合适的标签来构建出便于开发者阅读的可维护性更高的代码结构,同时能够让机器更好地解析。如下所示:
<div class="header"></div>
<div class="section">
<div class="article">
<div class="figure">
<img />
<div class="figcaption"></div>
</div>
</div>
</div>
<div class="footer"></div><div class="header"></div>
<div class="section">
<div class="article">
<div class="figure">
<img />
<div class="figcaption"></div>
</div>
</div>
</div>
<div class="footer"></div><header></header>
<section>
<section>
<figure>
<img />
<figcaption></figcaption>
</figure>
</section>
</section>
<footer></footer><header></header>
<section>
<section>
<figure>
<img />
<figcaption></figcaption>
</figure>
</section>
</section>
<footer></footer>2. 常见语义化标签解析
接下来我们来看一下一些常见的语义化标签,具体如下。
(1)语义化 - 区块类别标签
1)header
header主要用于展现一些介绍性信息。- 通常包含⼀组介绍性或是辅助导航的元素,如标题、
Logo、搜索框、作者名称等 。 - 不能放在
<footer>、<address>或者另⼀个<header>元素内部。
比如:
<header>
<h1>HTML</h1>
<p><time pubdate datetime="2021-08-15"></time></p>
</header><header>
<h1>HTML</h1>
<p><time pubdate datetime="2021-08-15"></time></p>
</header>2)nav
- 在当前⽂档或其他⽂档中提供导航链接,如菜单、⽬录、索引等。
- ⽤来放置⼀些热⻔的链接,不常⽤的链接通常放到
footer⾥置于底部。
比如:
<nav>
<ol>
<li><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li><a href="#">js</a></li>
</ol>
</nav><nav>
<ol>
<li><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li><a href="#">js</a></li>
</ol>
</nav>3)article
- 独⽴的⽂档、页面、应⽤、站点。
- 可独⽴分配的或可复⽤的结构,如论坛帖⼦、新闻⽂章、博客、⽤户提交的评论、交互式组件等。
比如:
<article class="forecast">
<h1>广州的天气预报</h1>
<article class="day-forecast">
<h2>2021.08.15</h2>
<p>多云</p>
</article>
<article class="day-forecast">
<h2>2021.08.16</h2>
<p>晴天</p>
</article>
</article><article class="forecast">
<h1>广州的天气预报</h1>
<article class="day-forecast">
<h2>2021.08.15</h2>
<p>多云</p>
</article>
<article class="day-forecast">
<h2>2021.08.16</h2>
<p>晴天</p>
</article>
</article>4)section
- 按主题将内容分组,通常会有标题。
<section>通常出现在⽂档的⼤纲中。- 不要把
<section>作为普通容器来使用,比如说用于美化片段样式,此时用<div>更合适。 - 如果元素里边是独立的整块的内容,可以单独发布,则更适合用
<article>。
比如:
<h1>选择一个苹果</h1>
<section>
<h2>介绍</h2>
<p>这个文档将提供一个引导,帮助选择一个正确的苹果</p>
</section>
<section>
<h2>标准</h2>
<p>对于选择一个苹果来说,有很多不同的标准,比如尺寸,颜色,甜度等等标准</p>
</section><h1>选择一个苹果</h1>
<section>
<h2>介绍</h2>
<p>这个文档将提供一个引导,帮助选择一个正确的苹果</p>
</section>
<section>
<h2>标准</h2>
<p>对于选择一个苹果来说,有很多不同的标准,比如尺寸,颜色,甜度等等标准</p>
</section>5)aside
- 表示一个和其余页面内容几乎无关的部分,或者说单独拆出来不会影响整体的内容。
- 通常放在侧边栏,用于展示广告、
tips、引用内容等等。
比如:
<p>今天天气还不错,我决定去踏青</p>
<aside>
<h4>野餐</h4>
<p>准备号各种各样的食物,大概早上9点钟出发去野餐。</p>
</aside><p>今天天气还不错,我决定去踏青</p>
<aside>
<h4>野餐</h4>
<p>准备号各种各样的食物,大概早上9点钟出发去野餐。</p>
</aside>6)footer
- 表示最近一个章节的页脚。
- 通常包含该章节作者、版权数据或者文档链接等信息。
footer内的元素不属于章节内容,不包含在大纲中。
比如:
<footer>
<h1>版权号 by monday</h1>
<p><time pubdate datetime="2021-08-15"></time></p>
</footer><footer>
<h1>版权号 by monday</h1>
<p><time pubdate datetime="2021-08-15"></time></p>
</footer>(2)语义化 - 分组类别标签
1)figure/figcaption
<figure>包裹被独⽴引⽤的内容:图表、插图、代码等,通常会有个标题;<figcaption>与其相关联的图表的说明/标题,通常位于<figure>的第⼀个或最后⼀个。
比如:
<figure>
<img
src="https://developer.mozilla.org/static/img/favicon144.png"
alt="A robotic monster over the letters MDN."
/>
<figcaption>MDN logo</figcaption>
</figure><figure>
<img
src="https://developer.mozilla.org/static/img/favicon144.png"
alt="A robotic monster over the letters MDN."
/>
<figcaption>MDN logo</figcaption>
</figure>2)blockquote
- 块级引⽤元素。
cite属性表示该来源的url。
比如:
<figure>
<blockquote cite="https://www.huxley.net/bnw/one.html">
<p>
Words can be X-rays, if you use them properly - they'll go through
anything.
</p>
</blockquote>
<figcaption>-Aldous Huxley, <cite>Brave New World</cite></figcaption>
</figure><figure>
<blockquote cite="https://www.huxley.net/bnw/one.html">
<p>
Words can be X-rays, if you use them properly - they'll go through
anything.
</p>
</blockquote>
<figcaption>-Aldous Huxley, <cite>Brave New World</cite></figcaption>
</figure>3)dl/dt/dd
- 用于描述一组键值对。
- 通常用于元数据、术语定义等场景。
<dl>
<dt>FireFox</dt>
<dd>A free, open source, cross-platform.</dd>
</dl><dl>
<dt>FireFox</dt>
<dd>A free, open source, cross-platform.</dd>
</dl>(3)语义化 - 文本标签
1)cite
<cite>元素通常用于引用作品标题。- 包括论文、文件、书籍、电影等的引用。
2)time
- 机器可读的时间和日期。
datetime表示此元素关联的时间日期,若不指定则该元素不会被解析为日期。
3)address
- 表示某个人或组织的联系信息。
4)mark
- 在引用中使用,表示需要引起注意。
5)code
- 表示代码片段。
6)small
- 表示免责声明、注意事项等等信息。
(4)语义化 - 多媒体元素标签
1)img
src属性是必须的,嵌⼊图⽚的⽂件路径。alt属性包含⼀条对图像的⽂本描述,⾮强制。屏幕阅读器会将这些描述读给需要使⽤阅读器的使⽤者听,让他们知道图像的含义。图像⽆法加载时(⽹络错误、内容被屏蔽或链接过期时),浏览器会在⻚⾯上显示alt属性中的⽂本。decoding解码⽅式:异步、同步。loading懒加载。
2)picture
- 元素通过包含零或多个
<source>元素和⼀个<img>元素来为不同的。 - 显示/设备场景提供相应的图像版本。
media属性:依据的媒体条件渲染相应的图⽚,类似媒体查询。type属性:MIME类型,根据浏览器⽀持性渲染相应的图⽚。
3)音视频
所谓音视频标签,即
<video></video>和<audio></audio>标签。src属性是必须的,嵌⼊视频⽂件路径。controls表示是否展示浏览器⾃带的控件,同时可以创建⾃定义控件。autoplay是否⾃动播放。source元素表示视频的可替代资源(不同格式、清晰度,读取失败或⽆法解码时可以依次尝试)。
比如:
<video controls>
<source src="/flower.webm" type="video/webm" />
<source src="/flower.mp4" type="video/mp4" />
Sorry, your brower doesn't support embedded videos.
</video>
<audio controls src="/xxx.mp3">
Your brower deos not support the <code>audio</code> element.
</audio>
<video controls src="/friday.mp4">
<track default kind="captions" srclang="en" src="friday.vtt" />
Sorry, your brower doesn't support embedded videos.
</video><video controls>
<source src="/flower.webm" type="video/webm" />
<source src="/flower.mp4" type="video/mp4" />
Sorry, your brower doesn't support embedded videos.
</video>
<audio controls src="/xxx.mp3">
Your brower deos not support the <code>audio</code> element.
</audio>
<video controls src="/friday.mp4">
<track default kind="captions" srclang="en" src="friday.vtt" />
Sorry, your brower doesn't support embedded videos.
</video>🧐 六、HTML 解析
我们来看一下 HTML 是如何进行解析的。
1. DOM 文档对象模型
所谓 DOM ,即对节点的结构化进行表述,并定义了一种方式可以使程序对该结构进行访问,它将 web 页面和脚本语言链接起来。
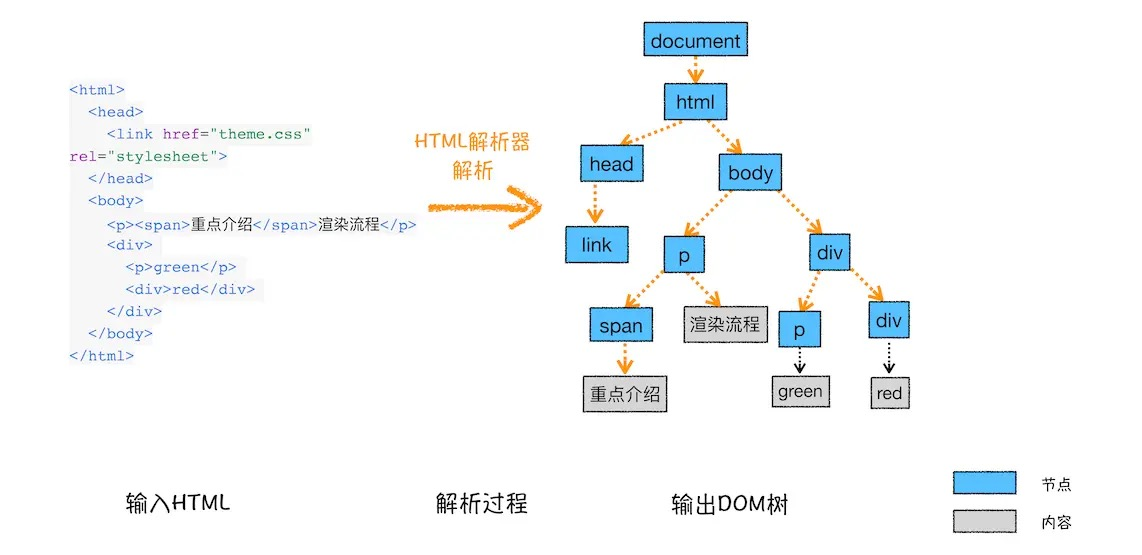
2. HTML 的解析过程
对于 DOM 树来说,其构建过程如下:
- 首先先构建
DOM树; - 其次要对样式进行计算,此时构建
CSSOM树; - 接着将
DOM和CSSOM组合成一个Render渲染树; - 现在,浏览器将对整个页面的布局进行计算;
- 最后,绘制页面。
具体如下图所示:

🙃 七、结束语
在上文中,我们了解到了网页的三大元素, HTML 的简介、结构和其解析过程。当然,同样很重要的一点是语义化标签。对于语义化标签来说,它可以很一目了然地让我们知道是什么意思,很大程度上地提升了开发效率。
到这里,关于 HTML 的基础知识讲到这里就结束啦!希望对大家有帮助~